1. 引言
盲和视力损伤是世界上严重的社会和公共卫生问题之一。目前中国是世界上盲人最多的国家之一,中国约有盲人600万到700万,占世界盲人总数的18%,另有双眼低视力患者1200万,并且数量逐渐增多。人类获得的全部信息中有约87%来自于视觉,失去视觉辅助的视障者要经常面对生活中各种各样的危险和障碍 [1] 。
2. 视障人群研究
2.1. 视障人群的感官认知特性
视觉障碍者简称为视障者。视觉障碍根据视力损伤的严重程度可分为全盲、视力下降、视物变形以及视野异常(象限性视野缺失、周边视野缩小以及暗点等)——即视障涵盖的类别相当广泛,并非只是狭隘地局限于被剥夺全部视觉影像及色彩的刻板印象。视觉所存在的问题使得视障人士通过感官主动获取或是被动接收外界信息的方式与健全视力者有一定差异。
格式塔心理学理论指出,人的感知是整体呈现的 [2] 。然而,视障者相对于健全视力者,感知以及识别全局视野信息的整体认知能力不佳,其视野画面中所存在的元素信息根据其分布位置或者其他隐含逻辑串联形成整体认知的过程是存在问题的。视力损伤较为严重的视障者(全盲以及视野异常)在获取单个视觉元素本身的完整性以及各视觉元素在全局分布位置上的完整性是极低的,必须凭借其他感官如听觉、触觉代偿获取 [3] ,而听觉、触觉的认知是从局部到整体 [4] ,遵从一维、线性以及顺序的认知特性,与二维、网状以及跳跃的视觉认知特性完全不同。从局部到整体的认知过程涉及到感觉存储的过程——感官内以感觉痕迹的形式登记的信息,若不尽快选用,就会同新输入的信息混杂,从而导致对原有信息识别的失效 [5] 。以数字化信息产品中使用频次最高的查询功能为例,检索页面呈现后,健全视力者在极短的时间内,通过对页面结构、布局以及样式的查看,就能获取到信息的要点以及评判查询是否符合需求;而视障者则必须要通过对页面内容进行巨细靡遗地有声阅读,判断查询结果是否符合需求。在检索结果查询时,视力健全者可以通过再次搜索或同时打开多个窗口并来回切换比对以确定最终满意的信息,但对于使用读屏的视障者而言,需要比较以及分析多个信息,面临很高的记忆与认知负荷 [6] 。因此,对于视力损伤较为严重的视障者(全盲以及视野异常),界面中导向整体的各局部信息的复杂度不能太高,要对信息的优先级以及整体信息承载密度有所控制。
对于视力损伤程度相对较轻的视障者(视力下降)在获取单个视觉元素本身的清晰度以及各视觉元素在全局分布位置上的清晰度是不足的。因此,界面中视觉元素呈现的尺寸大小、展现形式以及其他感官的相关代偿式补充说明是极为重要的考量。另外,视力下降人群中与老年人群体有着高重叠性,故考虑到老年人认知负荷以及操作的不稳定性等特征,减少信息量、增大所展现信息的信息强度也是必要的 [7] 。
2.2. 视障人群的感官认知特性
购物渠道主要分为线上、线上两大渠道。线上主要是来源各异的买家进驻的电商中介平台以及匹配线下自营商铺的电商直营平台app。线下则主要是各中大型超市。
在进行线上渠道的选品过程中,整个信息架构的搭建过于庞大复杂、商品可点选的交互区域尺寸过小、界面元素布置过于密集、信息重要性的主次排序不良等问题会给不同类别的视障者在商品的浏览、查看、搜索以及进行购买决策上带来相当大的认知以及操作阻力,使得购物效率过低,尤其对于使用手机操作系统中无障碍读屏模式的全盲人士而言,读屏时间过长,其相同交互操作的重复次数不必要地增多。在使用线下渠道进行购物的过程中,视力损伤程度相对较轻的视障者(视力下降)在具体货品信息的读取上有困难。视力损伤较为严重的视障者(全盲以及视野异常)除此问题外无法仅靠自己来确定货架类别以及具体商品位置,在不借助外界帮助(导盲犬以及超市随行工作人员)的情况下,在货品区域排列复杂的超市中迷失是必然会发生的,也正是由于线下实体购物需克服多重阻力,如寻找到愿意随行帮助的工作人员且其具备相应的耐心以及充足的随行时间等,全盲人士基本上均会选择线上购物或者做间隔时间非常长的定期购物(买足所需的商品)。
需要强调的是,全盲人士选择线上购物渠道,并非是因为其体验感最佳,而是两种仅有的渠道中线下实体购物渠道的体验感更差,其无障碍设施的设置更加欠缺。换言之,视障者是被迫接受着围绕着视觉健全者的个人认知水平、操作能力以及需求为中心来建构的产品与服务——其是被动适应的一方。然而,线下购物与实体产品接触过程中所产生的感官信息(触觉、嗅觉)是十分有助于甄别出最优的货品选项——这是视障者因缺乏视觉无障碍支持,权衡利弊后不得不主动放弃的需求。
3. 相关产品现状
基于人机因素,根据购物渠道以及方式的分类来筛选了相关度大的产品,将相关产品主要分为两大类进行分析。第一类是数字信息产品,对应着线上购物渠道。基于苹果ios操作系统的VoiceOver、安卓Android操作系统的TalkBack语音辅助程序,帮助视障人士在使用以上操作系统上的应用程序时更换为读屏模式 [8] 。第二类是智能导航购物设备,对应着线下实体购物渠道。
3.1. 数字信息产品
3.1.1. 商品字符识别舒适度低

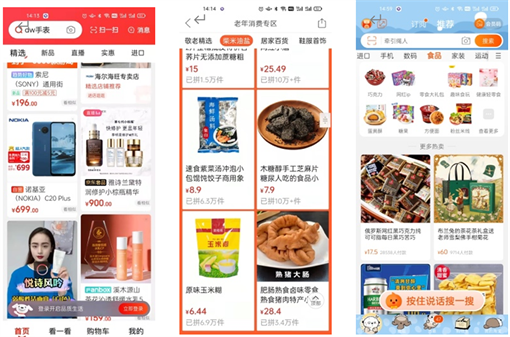
Figure 1. Jingdong, Pinduoduo and Taobao’s elder version of the interactive interface
图1. 京东、拼多多、淘宝的长辈版交互界面
视力损伤程度相对较轻的视障者(视力下降)而言,获取单个视觉元素本身的清晰度以及各视觉元素在全局分布位置上的清晰度是极其重要的。商品信息于app界面上的字符图形的可识别的尺寸即对应着上述的前者。
目前已有的购物app纷纷推出了长辈模式,即根据老年人视力不佳的认知特性来进行设计,见图1。
然而,根据字符的适宜尺寸与观察距离、对比度、照明以及显示时间相关的计算公式可知,市面上推出长辈模式的app的界面中,取高照明环境、阅读条件较好情况下的照明与阅读条件矫正系数K1 = 1.5 mm,取重要决定系数K2 = 0,取三大主流电商页面中商品文字介绍信息板块里显示的最大字符高度来反推在此情况下所预设的视距D = (7.8 mm − 1.4 mm − 0 mm)/0.056 = 114 mm,该视距即为以上主流购物app所预设的老年人识别字符时感到适宜的最大视距。然而,适宜一般操作的视距为380 mm~760 mm。因此,主流购物app商品界面的字符设计是难以在进行操作前提下的准确识别信息层面达到良好的认知适宜性的。
3.1.2. 界面信息密度不均
对于全盲以及视野异常的视障者,读屏功能对于其而言是极其重要的。
由于读屏程序于系统存在着一些兼容问题,见图2。视障者单指点击该图片时,图片无法完整传递其上详尽的视觉元素所展示的信息。界面信息密度不均是指所排布的图片模块涵盖的视觉内容要素过多,但读屏时无法准确转述其面向视觉健全者传达的信息,两类人群存在信息获取层面上内容密度的不对等。在听觉筛选可用信息过程中,获取到契合自身需求的信息的效率时高时低——视障者在点击屏幕的过程中有时读屏到与视觉健全者所接受的视觉内容相一致的完整信息;有时读屏功能无法将视障者所点击的图片内容以文字形式正确、完整地朗读出来——其识别的是图片自身的属性信息而非图片传达的视觉表意信息,而图片的属性信息是由应用程序中该图片的前端代码所设定的,所以视障者听到的只是一堆乱七八糟、不知所云的代码。

Figure 2. Possible scenarios for screen reading for the visually impaired
图2. 视障者读屏可能出现的情况
信息密度不均所导致的问题主要落脚在注意力资源分配的上。读屏时一维、线性的阅读顺序无法获得对于整体信息的概览,无法跳跃地略过,只能逐个、有顺序地对界面上的视觉元素进行有声文字化地阅读。这导致在这样一条线性时间轴上,正常密度的信息与低密度信息交错着出现,使得视障者浏览商品、默记所感兴趣的商品以建立最终的购买决策时受到无关信息的干扰——这样的干扰抢占了视障者在后期比较各商品具体信息如价格、销量、属性等内容时调动起的注意力资源,交叉比对商品信息加工效率降低 [9] 。
3.2. 智能导航购物车
3.2.1. 无动力控制疲劳
智能购物车相对于普通购物车加装了交互式可触摸屏、识别货物的摄像头、其他一系列传感设备、连接这些需电模块排布合理的支架以及支持其正常运行的电池组。以上这些方面综合性地使得智能购物车重量有了相当大比重地增加。由于惯性与质量呈正相关,智能购物车自身结构重量的增加,使得操作者改变其运动状态的力也随之增加,换言之,操作者相较于先前使用普通购物车而言,通过扶握智能购物车操控其推行方向所需的力是随之大大增加。由于视力损伤程度相对较轻的视障者(视力下降)与老年人群体有很高的重叠度,即老年人是视障群体中不可忽略的一部分。在其生理机能有所减退的状态下,扶握着智能购物车把手以微调、调转车身方向的困难度是上升的——在施力方向改变时,手腕无法保持顺直操作,即腕关节无法处于正中的放松状态,此时手腕可能处于尺偏或其他别扭的状态,腕部会酸痛、握力减小 [5] 。长时间这样操作,会引起腕部的疲劳。除此之外,老年人的掌部和手指处会因施加了相当大的力而造成很大的压力,妨碍血液在尺动脉的循环,引起局部缺血,导致麻木、刺痛感 [5] 。
3.2.2. 感官交互触点单一
从可交互的结构层面看,抓握以及推拉的扶手、装载货物的储物筐、交互式可触摸屏以及识别货品的摄像头是与用户产生一定不同程度接触频次的智能购物车组成部分。对于视力损伤较为严重的视障者(全盲以及视野异常)而言,提供商品检索以及商品详细信息展示功能的可触摸屏相当于一块被静音过的无效屏幕——无法提供读屏功能。此外,储物筐,尤其是识别货品的摄像头,均需要这类视障人群耗费不小的时间精力去摸索、在想象中根据所摸索到的轮廓形状,猜测判断其相应地发挥效用的目的以及正确与其进行交互的方式。由此不难发现,除了视力损伤较为严重的视障者(全盲以及视野异常)主动去通过触摸来获得产品各部件形状轮廓的触觉反馈,没有其他感官刺激参与其中来建立多感官通道,辅助触觉综合性作用以能更快、更准确地向视障者在使用智能购物车的交互过程提供有效帮助。
4. 针对视障人群的购物服务优化设计
视力下降、全盲以及视野异常人群的研究,在人机工程学的维度上分析了线上以及线下购物场景中主流应用产品现存的问题。在将视障人群的部分特性与现有产品在人机层面上所暴露的不足交叉着分析后,认为由于设计者对于产品的无障碍化缺乏基本的考量,视障者被剥夺了根据自身需求或效率自由切换或组合这两种购物方式的普通权利。本设计以此为出发点,将焦点重新聚拢到针对视障人群的无障碍关怀上,分别挖掘线上购物方式以及线下购物方式的优势并为其两类优势建立购物流程逻辑上的联系,使二者在最大程度发挥其便捷性的同时站在整体服务的层面为视障者提供更为流畅的购物体验。本设计主要分为两大设计组成——购物APP信息交互设计以及与之配合使用的智能跟随购物车设计。
4.1. 视障用户APP信息交互设计
视障购物APP为视障人士提供意向商品品类的预筛选、商品定位导航以及购物结算环节的服务。首页的整体页面分为四大功能区,简洁明了,见图3。

Figure 3. High fidelity image of the home page of the visually impaired shopping app
图3. 视障购物app首页高保真图
4.1.1. 商品品类的预筛选
现有购物类数字信息产品存在界面信息密度不均的问题,其反映出APP的商品预筛选功能需精简。在线上选品阶段,视力损伤较为严重的视障者(全盲以及视野异常)缺乏对整个界面呈现的全部视觉信息元素的概览能力,故被运用得极为广泛的、基于用户购物偏好自动推荐商品流的功能加重了视障者认知以及交互操作负担——推荐的商品流通常分属于各异的产品门类且只是基于了用户整体历史购物选品的偏好,并非切合使用线上购物APP时刻的选品方向,与时下这次购物需求无关的选品推荐即可归类为视障者对比各商品具体信息如价格、销量、属性过程中敲定选品范畴的无意义干扰信息,故在本次信息交互设计中不将其作为功能之一进行考虑。相较于通过机器算法自动为用户提供足够多的购物推荐选项的方式,本设计将视障用户的主观能动意向置于选品结果输出机制的中心驱动地位——通过视障者的主动语音输入来进行选品的推荐以及具体商品的锁定。
具体而言,视力损伤程度相对较轻的视障者(视力下降)以及视力损伤较为严重的视障者(全盲以及视野异常)可通过语音进行关键词搜索。关键词检索的商品卡片样式的信息流页面取消了单个商品对应的文字说明,旨在将图片的占比提升到最大。关键词除了商品具体的品牌名之外,也可以是模糊的商品门类以及属性等方向。针对于后者情况,考虑到视障用户会进行多次的语音输入以具体化输出自己的选品意向,即最初从模糊的商品门类,根据页面检索结果的读屏反馈,在原有搜索信息的基础上进行进一步的关键词检索,再次检索后页面呈现的商品信息流经过新增属性信息的限定,重新排布的筛选结果,见图4。
在交互细节层面,首先,强调视、听、触觉多感官通道设计,降低视障者的误操作率,提升其接收界面指令或反馈信息的准确性。例如,检索时的语音输入是要在规定的时限中完成,除了在操作执行前会有APP语音指导之外,在视障者说话时会有颜色变化来提示倒计时。语音输入图标色的反差色透明度随时间线性变化,其可使得视力损伤程度相对较轻的视障者(视力下降)在语音以及视觉提示的双重反馈下尽量注意在规定时限内讲出搜索关键词。此外,关键词在语音输出后会以较大字符进行同步展示。其次,着重于降低交互操作执行的难度。例如,商品详情页中直接下拉商品图片的操作可以将添加购物车的点选区域显示出来,见图5,视障用户无需对整个屏幕从顶部到底部进行耗时漫长的逐个、顺序读屏以确定可点选的购物车图标的位置。

Figure 4. Product search function interface high fidelity diagram
图4. 商品检索功能界面高保真图

Figure 5. High fidelity images for adding and removing shopping carts on product detail pages
图5. 商品详情页添加以及移除购物车的高保真图
4.1.2. 商品定位导航
商品在详情页添加购物车后,APP后台会对其位置进行标定,并根据超市商品品类的分区以及各品类下细分产品的空间排布规划出最优的路线,见图6。该功能另外提供实景导航,视障者可以通过显示于实时场景的路线行进过程中的视觉方向提示(针对视力损伤程度相对较轻的视障者)以及语音导航来直观地获取引导信息,导航语音会即时地将其播报的信息以文字形式同步显示在实景显示画面之下。
当APP接收到视障者到达路径规划中的某一目标商品的地点,会跳转到该目标商品的详情页面。与此同时,介绍商品具体信息的语音会被触发——视障程度轻的用户可选择一边看商品详情页面一边听对应的语音,视障程度高的用户即使因为偶发情况(如可能周围环境突然嘈杂)遗漏了部分商品语音介绍信息,也可以对该目标商品的详情页面进行读屏。

Figure 6. Visually impaired shopping app product map navigation function high fidelity map
图6. 视障购物APP商品地图导航功能高保真图
4.1.3. 购物结算
经过智能购物车摄像头扫描过的货品会被记录在其购物结算的清单上,购物结束之后会自动扣除绑定于该APP上的银行卡余额,同时APP界面生成电子购物小票。
4.2. 智能跟随购物车设计
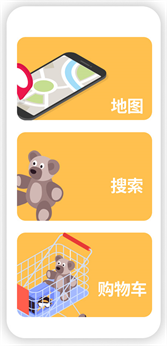
视障者可在线下超市用手机激活购物车,利用手机的NFC (近场通信技术)向购物车输出视障者于该APP上用于解锁车体的身份认证信息以及超市空间中商品定位地图数据。此外视障者可根据所配备的APP的语音提示来找到车头处配备的定位手腕位置的手环,见图7。带上后,购物车会根据所接收到来自于腕部传感器发送的位置以定位该手抓握商品的空间坐标,自动移动到该位置下方,视障者不用摸索着购物筐外形轮廓放置商品。
由于现有的智能购物车对于使用者而言存在着因负载较大推行不便的问题,智能跟随购物车配备了自动力系统,对于视力损伤程度相对较重的视障者(全盲以及视野异常)而言,其可以单手搭握购物车把手,购物车的自动力模式可以轻轻牵引着视障者前往目标商品的区域。

Figure 7. Wrist positioning bracelet attached to the front of the car
图7. 车头处附着的手腕定位手环
到达目标商品的货架位置后,购物车扶手处会震动提示并自动停下,视障者可以腾出双手,自由地在该货架区域根据目标商品的语音介绍边走动边筛选。当在货架上取出商品后,购物车可根据手腕带的位置信息确定用户所抓握的商品位置,自动移动到该位置下方接住该商品。在商品掉落的时候,购物车车头传感器感测到商品掉落方向并对准之,通过智能传感摄像头的机器视觉识别录入商品至结账清单中,见图8。

Figure 8. Smart cameras can be aimed in the direction of the merchandise drop basket
图8. 智能摄像头可对准商品落篮方向

Figure 9. Collapsed and expanded states
图9. 收起以及展开状态
能购物车车身分为收拢和展开两种状态,见图9。购物车未被使用时是处于购物框收拢状态,便于存放;购物车使用时是处于购物框展开状态,保证了足够大的货物存储空间。
5. 结语
本设计就视障者的购物流程体验进行了交互触点探索,通过研究两类视障表现类型的人群的感官认知特性、现有的购物渠道以及方式与线上线下购物产品在人机层面的不足,将线上及线下购物方式的优势相结合,输出一套软硬件协同交互的优化设计,为视障人群规避掉以视力健全者的认知特性与操作能力为中心所设计的、欠缺无障碍关怀的产品的不便利。特殊群体作为社会群体的一部分,在这个提倡高度文明的社会主义国家中,特殊群体的生活需求设计应该受到高度重视 [10] 。在设计的价值观角度,应强调对所有用户一视同仁 [11] ,一视同仁并非指采取统一的问题解决方案、漠视用户群体之间的差异,而是在产品、服务以及环境中涵盖对多层次的需求、认知水平以及操作能力的考量,践行设计的平等观。